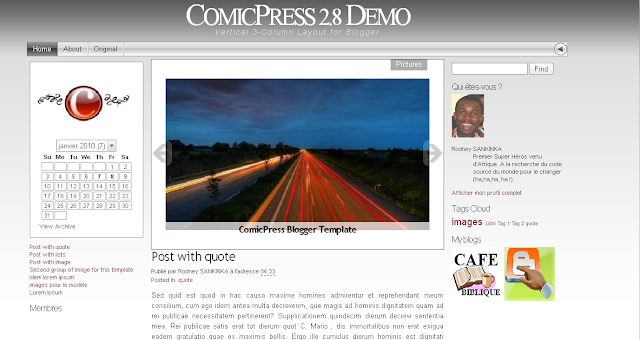
ComicPress 2.8 template wordpress adapté pour Blogger
Mesdames et messieurs, je suis heureux de vous présenter le premier modèle que je met à la disposition des utilisateurs de Blogger, à savoir ComicPress V.
ComicPress V2.8 est un thème wordpress 3 colonnes avec une largeur fixe, conçu par Tyler Martin, John Bintz and Philip M. Hofer. Il est très simple à installer. Vous allez aimer ce design Chic, mais neutre, pour sa simplicité et son efficacité.
Voici quelques unes de ses caractéristiques (Les instructions pour installer un modèle sont à la réponse n°2 de cette page).
CARACTÉRISTIQUES:
- 3 colonnes
- Titre et description
Pour changer le titre et la description, allez à modifier le code html et trouvez ce code
<div id='header'>
<h1><a href=' http://comicpress-blogger-template.blogspot.com/ '> ComicPress 2.8 for Blogger Demo </a></h1>
<div class='description'> Vertical 3-Column Layout for Blogger </div>
<div class='clear'/>
</div>
Remplacez ComicPress 2.8 for Blogger Demo par le titre de votre blog et remplacez Vertical 3-Column Layout for Blogger par la description de votre blog.
Remplacer aussi http://comicpress-blogger-template.blogspot.com/ par le lien de votre blog.
Barre de menu
Pour changer les mots et les liens sur la barre de menu, allez sur "modifier le code html" et trouvez ce code (celui en gras est pour le bouton avec une petite flèche au coin droit) :
<div id='menunav'>
<div class='menunav-prev'>
<a href='http://souvenirs-de-prison.blogspot.com/'/> </div>
</div>
<ul id='menu'>
<li class='page_item page-item-home current_page_item'><a href='http://comicpress-blogger-template.blogspot.com/'>Home</a></li>
<li class='page_item page-item-2'><a href='http://blogger-mastering.blogspot.com/2010/01/comicpress-v28-blogger-template-3.html' title='About'>About</a></li>
<li class='page_item page-item-3'><a href='http://comicpress.org/demo-v3c/about/' title='Original ComicPress'>Original</a></li>
</ul>
<div class='clear'/>
</div>
- Numérotation des Pages
Pour changer ce paramètre en fonction de votre blog, allez à modifier le code html et trouvez les lignes suivantes (à la fin de la page):
var postperpage=2;
var numshowpage=4;
Postperpage : Combien d'articles à afficher par page de votre blog
numshowpage : Combien des chiffres seront afficher sur la numérotation des pages
- Archives en forme de calendrier (Merci à Phydeayx3) : Notez que vous pouvez ajouter un autre widget archives
Voici la configuration à mettre pour la date de votre widget, en allant sur "Mise en page" puis en cliquant sur "modifier" pour le widget archive (le premier de la colonne gauche)

Le titre peut du widget peut être n'importe lequel, mais il faut respecter le format ci-dessus : cochez le deuxième point de la première ligne et le premier point de la troisième ligne. Mettre la date au format "janvier 2010".
Modifier le diaporama ...
Il vous faut d'abord préparer vos images qui doivent avoir 510px de largeur et 340px de longueur. Ensuite, rendez vous sur "Mise en page" et cliquez sur "modifier" pour le premier widget (html/javascript) de la colonne centrale (celui au dessus de message de blog).
<div id='myGallery'>
<!-- First Picture Start -->
<div class='imageElement'>
<h3>Titre 1 </h3>
<p/>
<a class='open' href='LIEN 1 '/>
<img alt='Valentine And Moi' class='full' src='URL DE L'IMAGE 1 '/>
</div>
<!-- First Picture End -->
<!-- Second Picture Start -->
<div class='imageElement'>
<h3>Titre 2 </h3>
<p/>
<a class='open' href='LIEN 2 '/>
<img alt='Valentine And Me' class='full' src='URL DE L'IMAGE 2 '/>
</div>
<!-- Second Picture End -->
<!-- Third Picture Start -->
<div class='imageElement'>
<h3>Titre 3 </h3>
<p/>
<a class='open' href='LIEN 3 '/>
<img alt='Valentine And Me' class='full' src='URL DE L'IMAGE 3 '/>
</div>
<!-- Third Picture End -->
</div>Enregistrez les modifications et allez admirer le résultat. Notez que ce widget ne s'affichera que sur la page d'accueil.
Maintenant, votre modèle ComicPress est installé avec succès!
Categorie(s): Adaptation, Templates wordpress adaptés pour Blogger

0 commentaires